Changelog
Follow up on the latest improvements and updates.
RSS
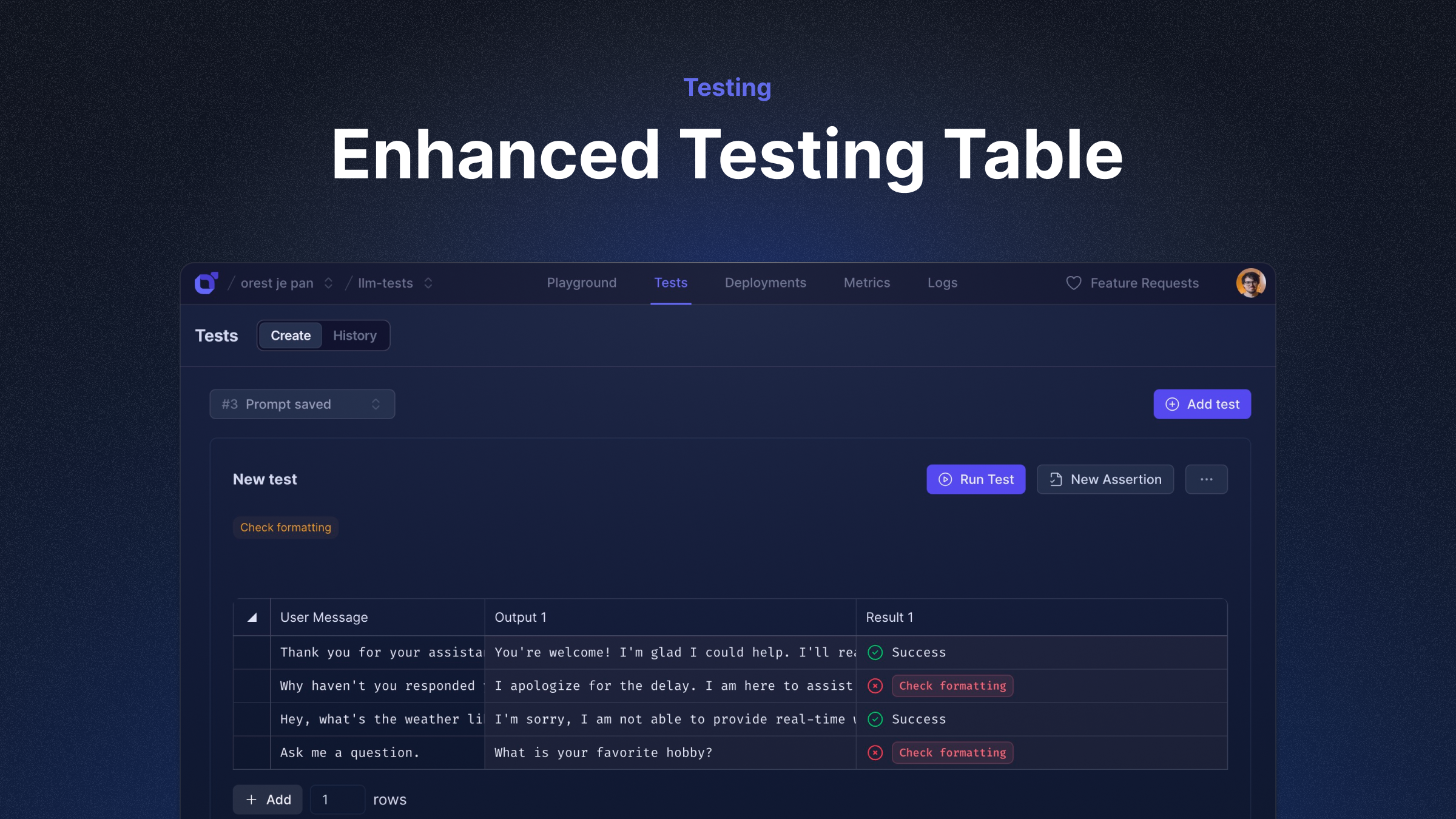
⌨️ Keyboard-Friendly Testing Table ⌨️
We've made our testing table more keyboard-friendly, allowing you to bulk delete rows and copy multiple values at once.
🧮 Helper Variables for Assertions 🧮
You can now add additional columns that act as helper variables for assertions (JavaScript, LLM assertions). Place the correct answer in these helper variables and use them in assertions for more efficient and accurate testing.
📚 Improved LLM Assertions 📚
Based on user feedback, we've improved LLM assertions. Now, the entire conversation history is included in the context, providing a more comprehensive view for better testing.
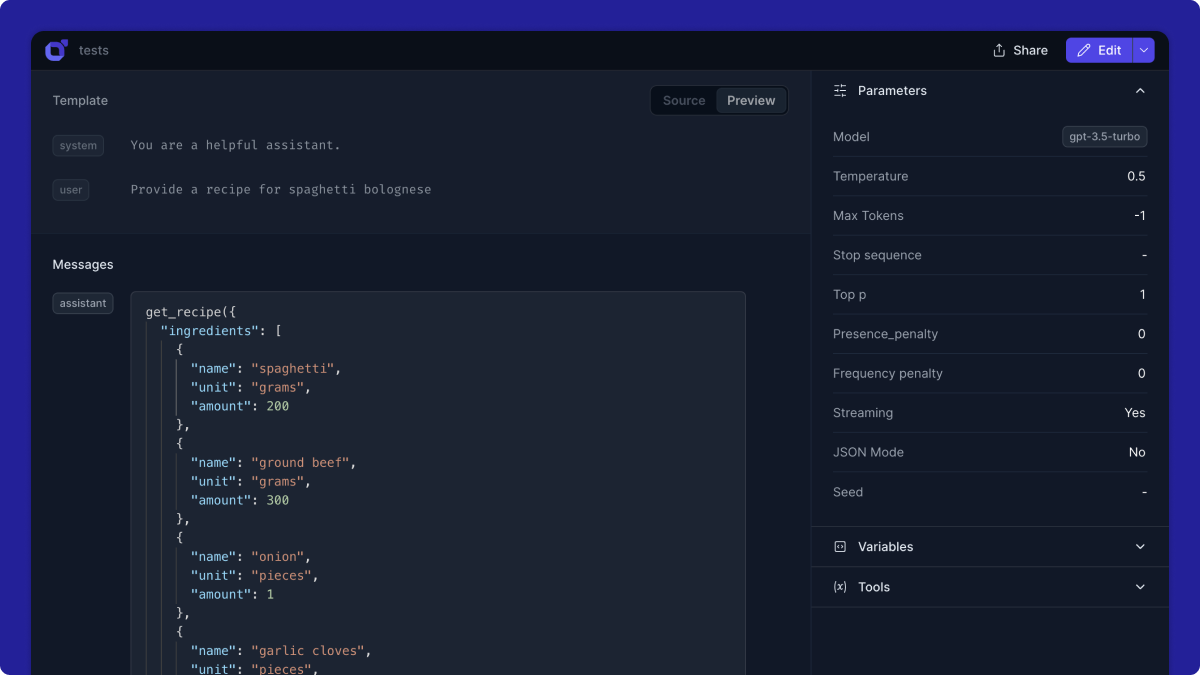
📨 Multiple Messages in the “Messages” Column 📨
You can now use multiple messages in the “messages” column. Currently, it's possible to simulate user and assistant messages. We're working on the ability to mock Tools and upload images for Vision testing.
Tests are a big focus for us, and we're committed to continuously improving them.
Stay tuned for more updates!

⚡ Langtail's Testing Table Component Upgrade ⚡
We're excited to announce significant updates to Langtail's table component aimed at improving your test-writing experience:
- 🚀 Lightning-fast row addition and cell content deletion for efficient test setup
- ➡️ Tab navigation between cells for seamless navigation
- 🗑️ Bulk row deletion for quick test cleanup
- 🎯 Selective test case execution for focused testing
- 🎁 Test result display with LLM and assertion outcomes for comprehensive insights
🔜 Upcoming Feature: LLM as a Judge Assertion 🔜
Stay tuned! We're in the process of developing an "LLM as a judge assertion" feature, set to take our testing capabilities to the next level. More updates coming your way soon!
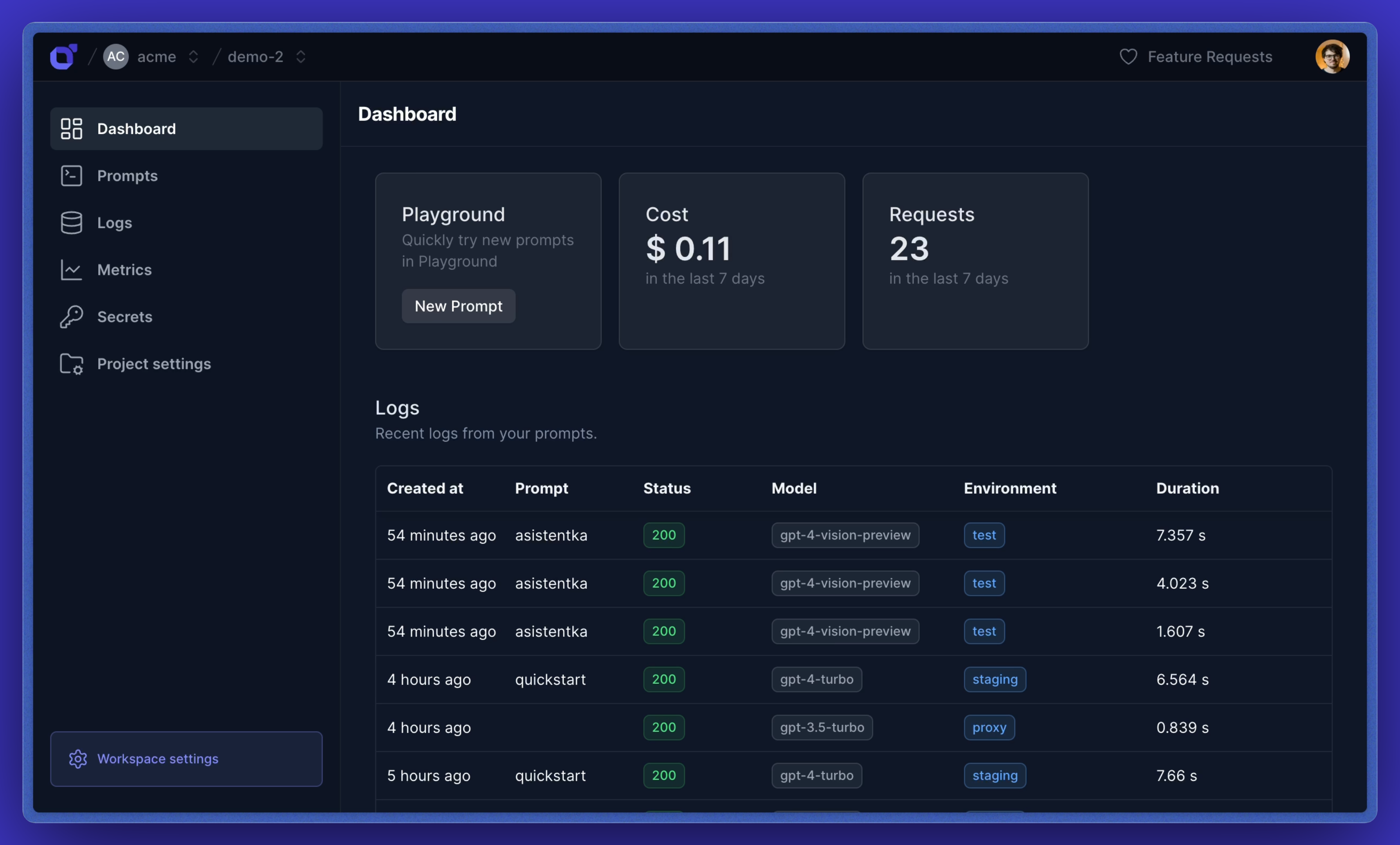
📊 New Dashboard View 📊

We're thrilled to introduce our new dashboard view! Now serving as the main hub for each project, the dashboard provides a snapshot of your project's activity and performance at a glance. With recent logs and quick statistics, you can stay updated the moment you log in.
🎯 Langtail SDK Release 🎯

The first version of the Langtail SDK is now live! 🥳 The SDK can function as an OpenAI proxy and is also compatible with prompts directly deployed within Langtail. Dive into the details over at our GitHub docs.
Currently, we've rolled out the JS SDK. If you're interested in a Python SDK, we'd love to hear from you.
🎞️ New Homepage Video 🎞️
We've released a new video that's now featured on our homepage. Get a quick overview of what Langtail offers by watching our latest video.
🧑💻 About Us Page 🧑💻
Curious about the team behind Langtail? Visit our newly updated About Us page to learn more about our mission and the people who make Langtail possible. Learn more
🛣️ Roadmap, Changelog, and Feedback 🛣️
Your feedback is crucial in helping us improve. Visit our feedback portal to see our roadmap, changelog, and to share your thoughts. Give feedback
🖼️ Embeddable Prompts 🖼️
We're happy to announce that you can now embed publicly shared prompts into iframes! Here's a quick example:
<iframe src="https://app.langtail.com/playground?shareid=cbGLHKSIff" width="650" height="400" allow="clipboard-write"> </iframe>
📚 Expanded Documentation for Seamless Integration 📚
We've significantly expanded our documentation to help you hit the ground running:
- 🚀 Deploying Prompts: Learn how to deploy your prompts effortlessly. Read more
- 🌐 REST API Usage: Discover how to leverage our powerful REST API. Learn how
🖼️ Dynamic OG Images for Shared Prompts 🖼️
Sharing is caring, and we've made it even better! When you share a prompt publicly, we'll automatically generate an OG image for you.
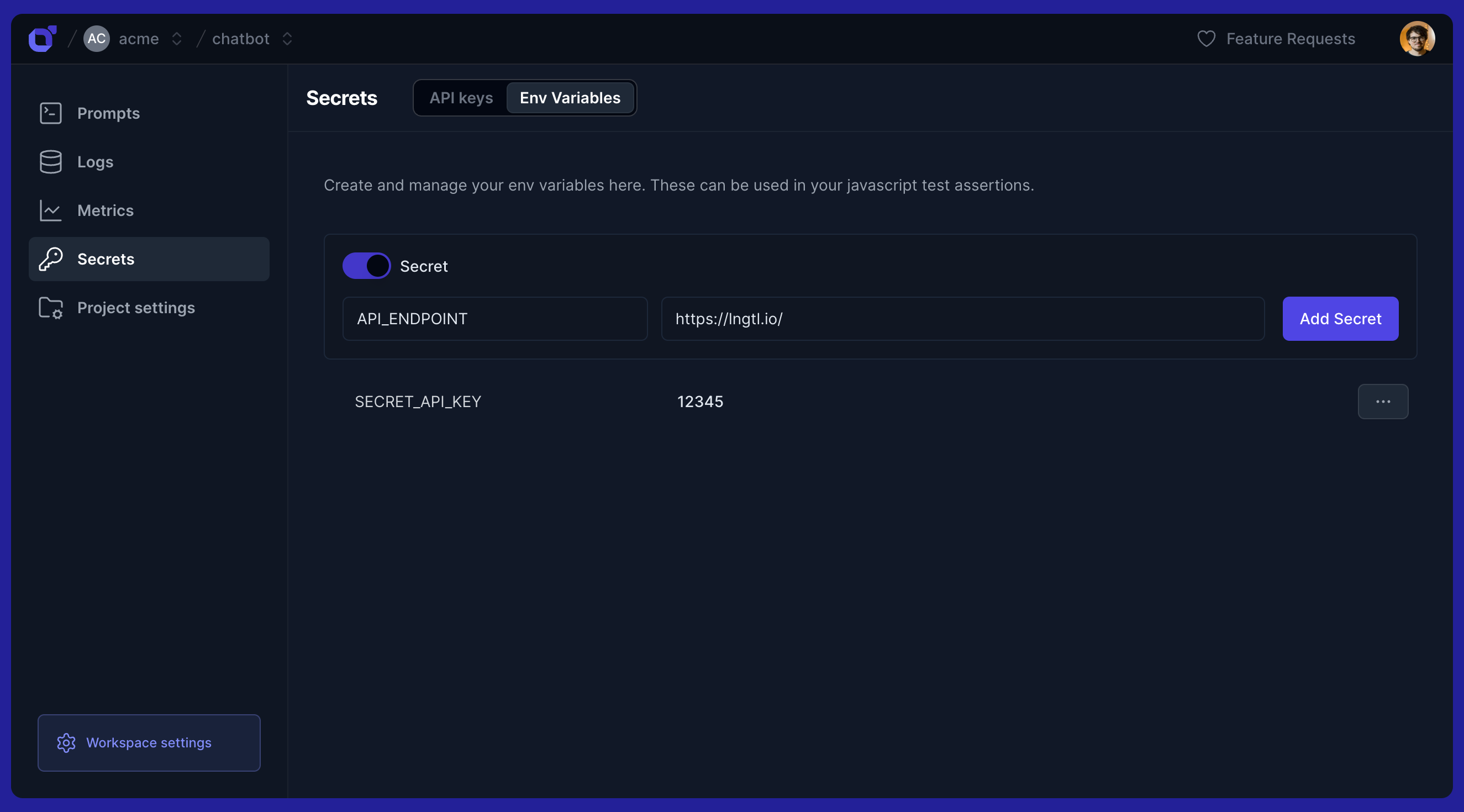
🌍 Project-Level Environment Variables 🌍
Tired of hardcoding API endpoints and keys directly in code? We've got you covered! Introducing project-level environment variables:
- 🔒 Secure: Keep your sensitive information safe and separate from the code
- 🎛️ Centralized: Set your variables once at the project level
- 🌐 Accessible: Use your env variables in the JavaScript editor for Test Assertions and soon in the Playground too


✨ Landing page updates ✨
Our brand new website is live, showcasing the four key features that make Langtail the ultimate tool for prompt engineering:
- 🐛 Debug prompts effortlessly in the playground
- ✅ Run tests to ensure your prompts are top-notch
- 🚀 Deploy prompts in a flash
- 📊 Monitor production with comprehensive logs and metrics
💸 Pricing Preview 💸
We've got a pricing plan for everyone! Choose from three tiers:
- 🆓 Free Tier: Perfect for getting started
- 💰 Mid Tier: Unleash more power at just $99 per month
- 🏢 Enterprise Tier: Tailored solutions for your business needs
📚 Docs Page Expansion 📚
We've been busy expanding our documentation to help you get the most out of Langtail. Head over to our docs page to explore the latest information and guides.
🌉 Langtail Proxy: Seamless Integration 🌉
Already building your application using the OpenAI SDK? No problem! With Langtail Proxy, you can experiment with Langtail without migrating your prompts. Here's how:
- Create your Langtail account
- Generate your project API key
- Modify your code by updating the base URL to "https://proxy.langtail.com/v1and passing the Langtail API key
- Test it out and witness the magic!
🎨 Quality of Life Improvements 🎨
We've also released some handy enhancements to make your life easier:
- 🔍 Log Filtering: Easily filter logs by categories like proxy
- 🎯 Single Test Run: Run individual tests instead of the entire suite
- ❌ Test Cancellation: Cancel test runs whenever you need
- 📅 Current Date in System Prompt: Add the current date using handlebars
📆 $Date Helper for Chatbots 📆
Chatbots can now stay up-to-date with the current date! Introducing the
$date
helper, a new feature designed to keep your chatbots in sync with real-time.🔍 Log Filtering 🔍
Say hello to granular control over your logs. You can now filter logs by any column, even custom-send metadata. Find what you need, when you need it.
💰 Pricing Page is Live 💰
Ever wondered about our pricing? We've just launched our pricing page, making it easier for you to find the perfect plan for your needs. Check it out!

🎡 Public Sharing of Prompts 🎡
Good news, everyone! We've just launched a new feature that lets you publicly share your prompts. Previously, users needed an account to view a shared prompt, but now, anyone can view it thanks to our new read-only Playground view. 🎉
🏞️ Read-Only Playground 🏞️
In the read-only Playground, you can see all messages, variables, and Tools (functions). It's an open window to the world of your prompts. Currently, only a fixed version of the prompt can be shared, but we're already working on updates that will let you share and always view the most recent version of a prompt.

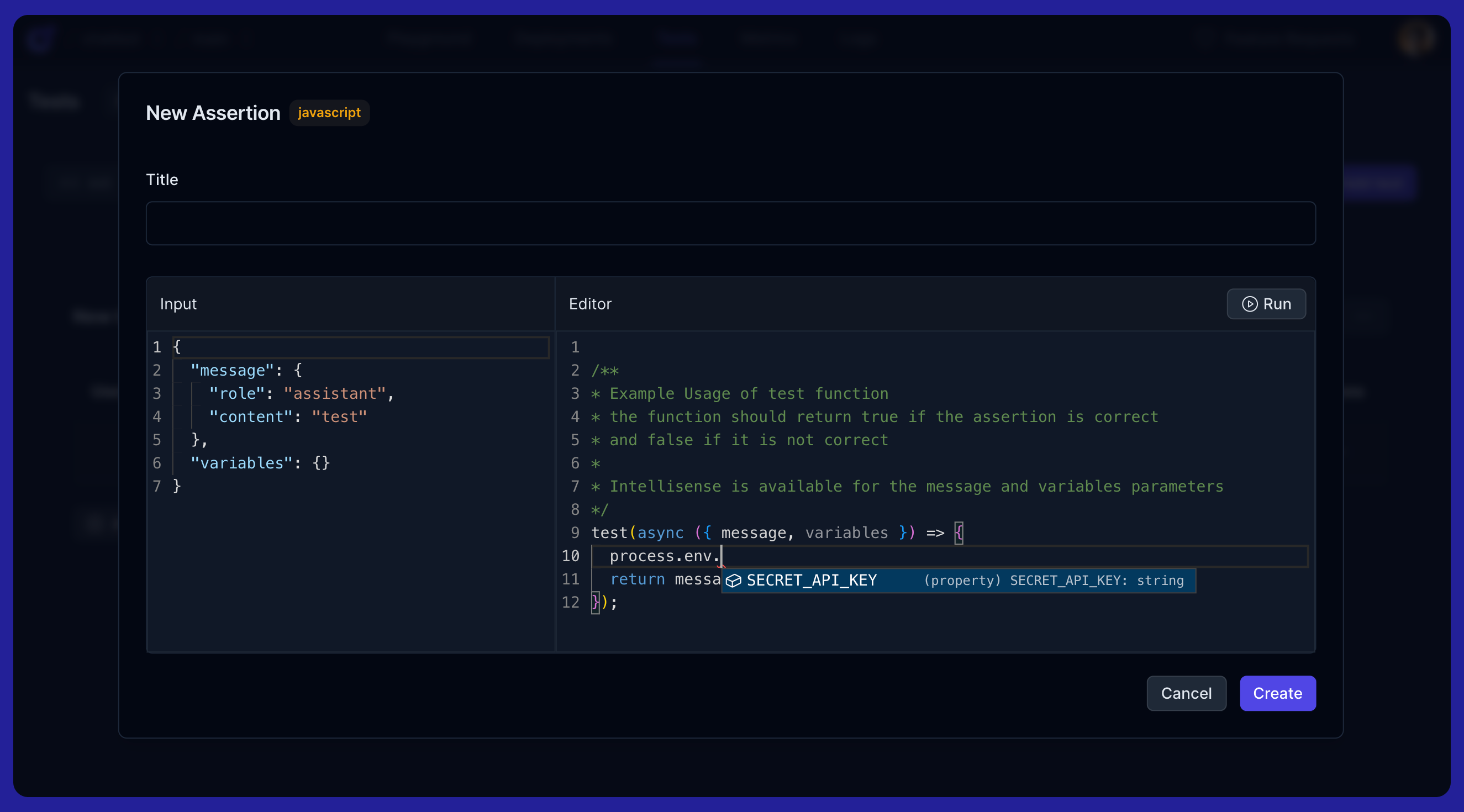
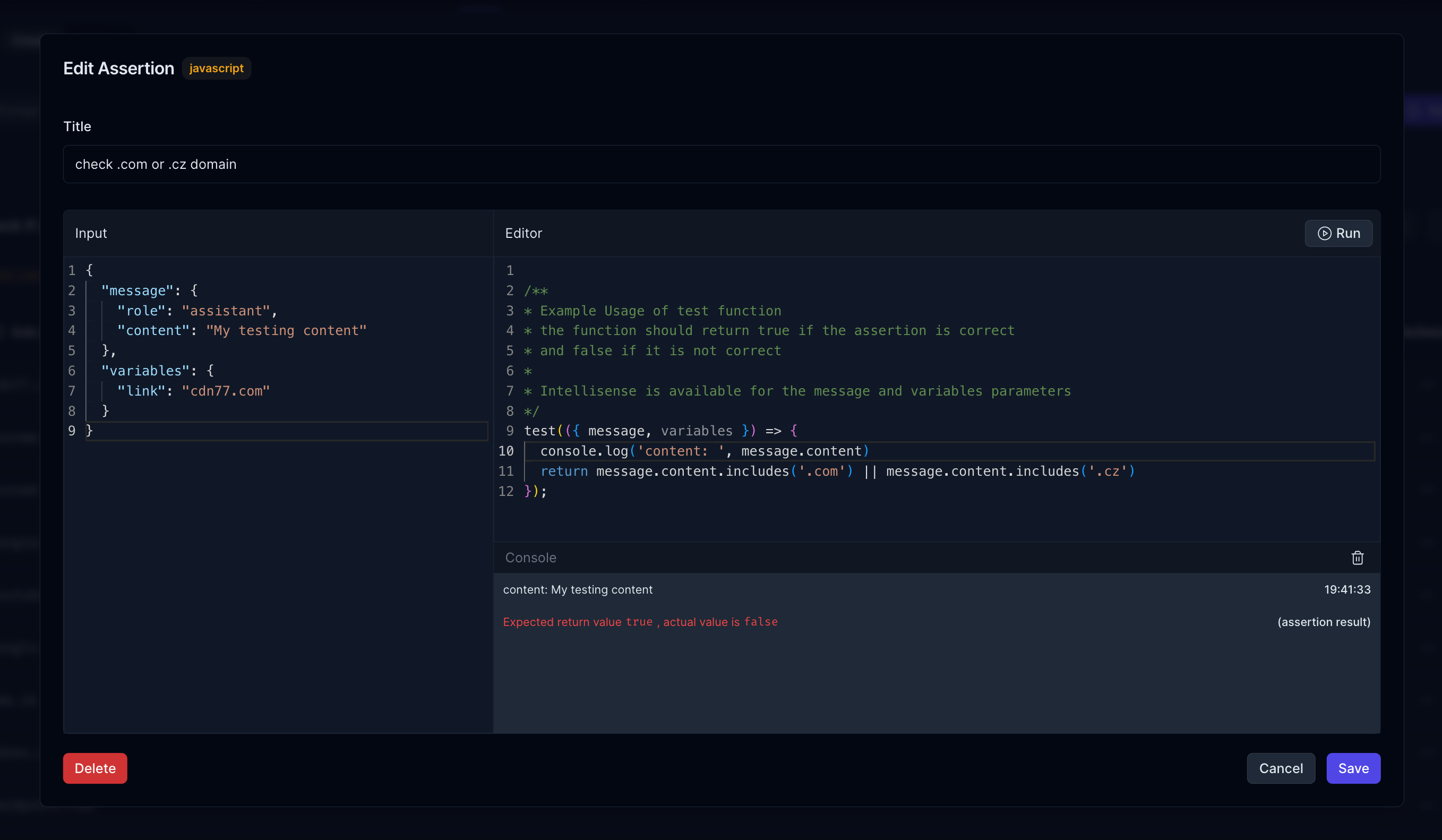
🧪 Enhanced JavaScript Assertions in Tests 🧪
We've made some significant improvements to our developer experience for JavaScript assertions in Tests:
- 📝 Run functions with example input: Simply fill in your example input in the left column and run the function.
- ✅ Auto Input Addition: If any input already exists, we'll automatically add it for you.
- 🐞 Debugging Support: Use console.logto debug your tests effectively.
- 🌐 API Calls: For advanced use cases, you can now call external APIs using the Fetch API.
- ⚡️ Ultra-fast API requests: Thanks to our robust infrastructure, your API requests will execute swiftly.
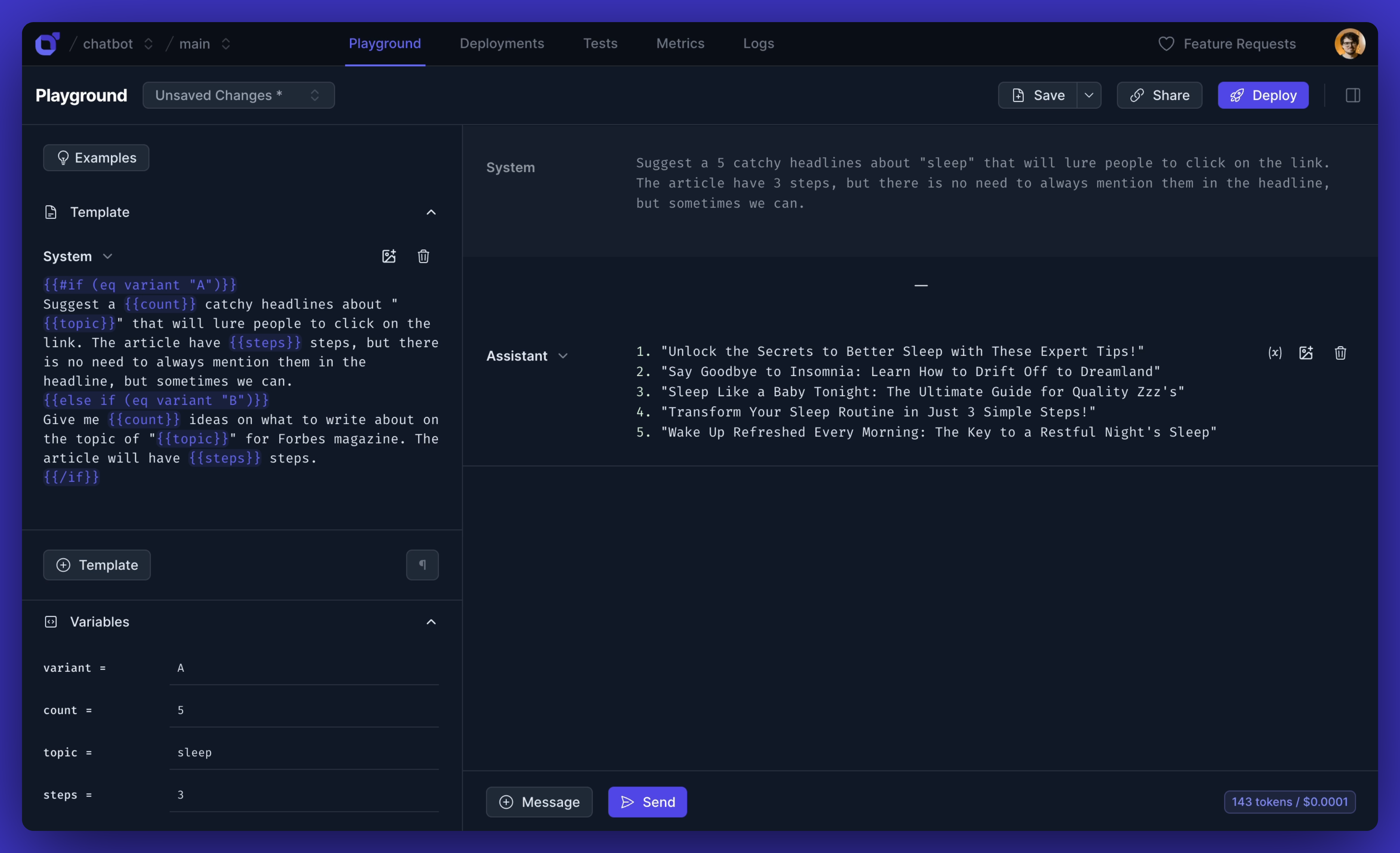
🎨 Templating Engine Support 🎨
We're excited to announce that we've released support for a templating engine, based on Handlebars! With this new feature, you can now tackle more complex use cases, including:
- Conditional parts of prompts
- Variations of prompts
Simply deploy a prompt with this template, send the correct variable, and watch as the final version of the prompt resolves. You can then view this in the Logs. This added flexibility opens up a world of possibilities for your prompt handling.

Load More
→